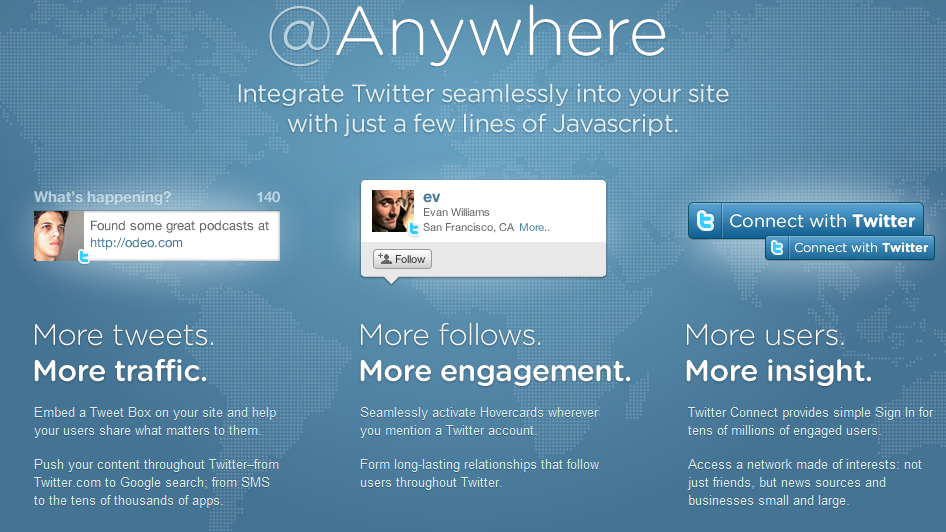
Сьогодні почала офіційно працювати платформа @anywhere, про яку ми вже писали місяць тому.

@anywhere дає можливість ітегрувати багато твітерівських функцій практично до будь-якого сайту. Опції, які на сьогоднішній день вже доступні – це автолінкування твітерімен, кнопки для фоловлення (follow buttons), можливість логінитись до свого твітерекаунта та писати твіти напряму з сайту, на якому встановлено @anywhere. Щось схоже до функціоналу Facebook Connect.
Щоб встановити @anywhere на своєму сайті, потрібно отримати API Key на сайті для розробників, а потім прописати всього кілька рядків коду в самому сайті. На це ви потратите максимум 5 хвилин.
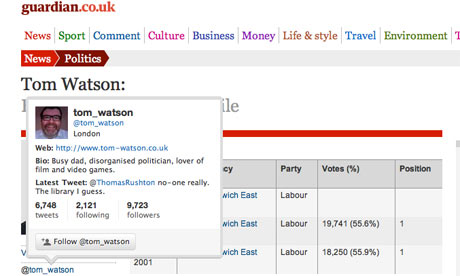
Наочний приклад застосування нової платформи продемонстрував сайт британського Guardian. Ось приклад, як виглядають так звані hovercards (випливне вікно з інформацією про твітерянина), коли ви наводите мишкою на згадування в матеріалі користувача з «символом @»:

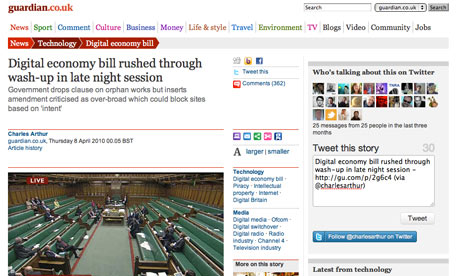
Або ось приклад, як може бути реалізована можливість твітити у віконечку біля статті:

Як встановити @anywhere на WordPress, дивіться в цьому відео:
Не забуваємо фоловити екаунт @watcher_com_ua.







Pingback: Google анонсував дві новинки для користувачів Твітера | Watcher()
Pingback: Twitter заблокує сторонню рекламу на сайті | Watcher()